Preconditions
- Existing activities
Changing the data in the Gantt chart
- Filter for the information you want to change (e.g. a work package) to display it in the chart
- Hover over the bar of your choice and
- click and move the beginning or end of the bar to change the start or end date (i.e. extend/shorten the time period)
- click and move the middle of the bar to move the bar to different start/end dates (i.e. without changing its duration)
=> the data will be changed accordingly
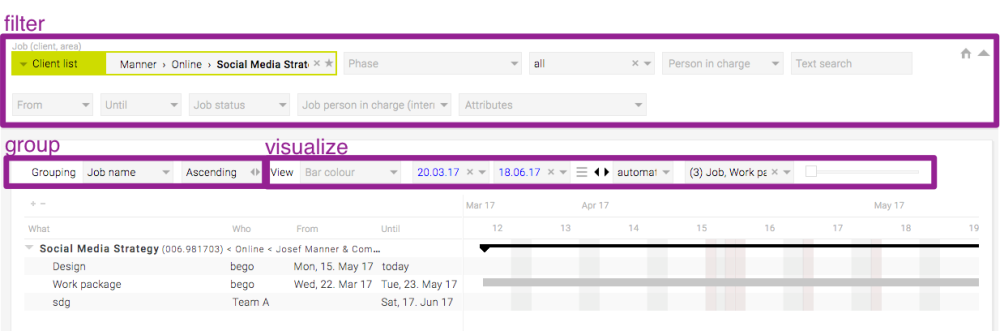
Filtering, grouping and visualising the data in the gantt chart
FILTER
- Generally, filtering options here match the filtering options in “Activity list”
- Per default, the Gantt chart will display data as previously filtered in “Activity list”
GROUP
- You can group the displayed data by “Job name”, “Job number”, “Client”, “WP person in charge”, “WP start date”, “WP end date” or not at all
- Switching from “Ascending” to “Descending” (or vice versa) will sort the data accordingly
VISUALIZE
- “Bar colour” – colour the bars according to
- “Attribute” => colour according to the specified attributes (see “Admin” documentation)
- “Person in charge” => colour according to the colours defined for you and your clients to visualize different responsibilities
- “Date” => colour activities differently based on their due dates to highlight immediate, in-time or overdue dates
- “Planned h (Avg. Utilization)” => highlight normal/intense workload
- Date pickers
- Specify the time frame for which data should be displayed (the chart will be compressed/expanded accordingly)
- Time intervals
- Select “Days”, “Weeks” or “Months” to display the data according to these intervals, or choose “Automatic” based on your current data
- “Visible levels”
- Select one or more levels to display the data from this level, i.e. “Client”, “Area”, “Job”, “Phase”, “Work package” and “Tasks”
- Depending on your selection, the activity information will be indented accordingly
- Column width slider
- Moving the slider to the left/right will compress/expand the displayed column width accordingly